Quick Start
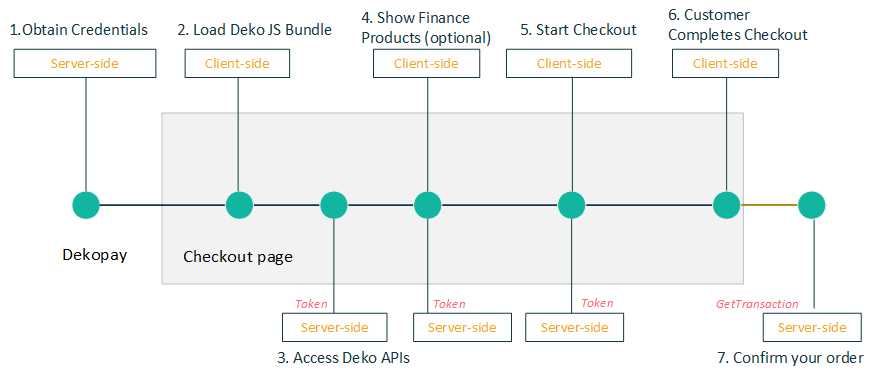
This section provides a summary of the steps in getting started with Deko. See the steps below:

1. Obtain your Credentials
Your Client ID and Client Secret are provided during onboarding. Please check with your account manager for both UAT and Production credentials along with Deko API hostnames. Please note: Following curl commands are just to demonstrate format of the request and response with dummy API hostname i.e.https://dummy-api.staging.host.com.
2. Load Deko JS Bundle
The integration requires a client-side step. You will need to load the Deko JS checkout bundle. The following script tag should be placed close to the end of the head tag in your main index file:
<script src="https://assets.dekopay.com/wallet/index.js" type="application/javascript"></script>3. Access Deko APIs
In order to prevent unauthorised access, you must authenticate all requests with an access token. To complete authentication, send an HTTP POST request to the auth endpoint, together with your credentials as the payload: client_id and client_secret.
See the example code snippet below:
curl -X 'POST' \
'https://dummy-api.staging.host.com/auth' \
-H 'accept: application/hal+json' \
-H 'Content-Type: application/hal+json' \
-d '{
"client_id": "YOUR CLIENT ID",
"client_secret": "YOUR CLIENT SECRET"
}'{
"access_token": "eyJhbGciOiJSUzI1aDFd45gcCI6IkpXVCIsImtpZCI6Imp6SXZmaU1HNkJqVEpUWGxkRlVwZSJ9.eyJpc3MiOiJodHRwczovL2Rla29wYXktbWVyY2hhbnQtZGV2LmV1LmF1dGgwLmNvbS8iLCJzdWIiOiJwUUhyYkJLcnBOVG1MZ043UEpSVHpJM1JiT0hVZFY4ZEBjbGllbnRzIiwiYXVkIjoiaHR0cHM6Ly9hcGkuZGVrby11YXQuY29tIiwiaWF0IjoxNjQyNDk4MjI5LCJleHAiOjE2NDI1ODQ2MjksImF6cCI6InBRSHJiQktycE5UbUxnTjdQSlJUekkzUmJPSFVkVjhkIiwiZ3R5IjoiY2xpZW50LWNyZWRlbnRpYWxzIn0.p9tisXjwPbOyZ7xodq34-oT3jopJSn7XIOgnzNbVEBsvNHQ94njSgUhv0RCDfSDEUoMEtqJXaR-TbS09dlB8HI1DO6EFRD4BaQ6HqFqoEM0Ad8elQDrN1DnUiR-ggh2Lh2BWgqK3ke2vz_1MYg4tBRlmRU0nGb1T4fMHKPHI7kxtgR_3C6thGQ_tK22QLEx4sRAPx5-KEWkiEh_OJvt6XH851KHO4uihr0ldNm_yIMayjn34c20HMRGUC869dzPsxTc3hb5X0KZ7X3M9PKqd2IFLgoYAKZBykp9xdP4RAL4TCyUjmSzKEXw1jFXDbaaJJOdHyzS2ogTR0XjFylLo-w",
"expires_in": 84255,
"token_type": "Bearer"
}The POST request returns an access_token, which you should add in the _Authorisation _header of any API requests.
To protect our servers, this endpoint is rate limited. This auth token should be cached for the time specified in the 'expiresIn' field. This token can then be used on any further request to our API until its expiration without requesting a new auth token.
4. Initialise Deko Wallet
In order to enable DekoWallet plugin on your website's pages, you must initialise it.
Obtain a JWT
Call the init endpoint in a machine to machine call to receive a JSON Web Token (JWT):
curl -X 'POST' \
'https://dummy-api.staging.host.com/init' \
-H 'accept: application/hal+json' \
-H 'Authorization: Bearer xeyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imp6SXZmaU1HNkJqVEpUWGxkRlVwZSJ9.eyJpc3MiOiJodHRwczovL2Rla29wYXktbWVyY2hhbnQtZGV2LmV1LmF1dGgwLmNvbS8iLCJzdWIiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4dkBjbGllbnRzIiwiYXVkIjoiaHR0cDovL2xvY2FsaG9zdDo4MDgxL2FwaS9jaGVja291dCIsImlhdCI6MTYxNjU5MTU4NywiZXhwIjoxNjE2Njc3OTg3LCJhenAiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4diIsImd0eSI6ImNsaWVudC1jcmVkZW50aWFscyJ9.F-dzPkJVF0ub2kGiWn1As5PSMnIiqAriOhyux47t7lbNk0tD9Wu655JGHmjuAqqQ3uWyqXx9-feuYjv61xufgBfxH17OkIqBB9lVJzEONoVqF5uIzsnaTD2z0FTzcvOuH8RXzA-_q7vFZwvbboE9iZCFd-JN8vI_1jjWDUpdKFWzGk0-AmID9F7qgNnyC2WEb6DK4Ky5VttXPXcGfnIGD2ybOgkg1dOlBhzabJBT9jU_UQuBoKjqQoNqVm1ovhFJzzSWMsHqDIDOb7r-0zXRB33ka4_oKoVnVrvxL2hGblgC-2Jg6gfB7uuVPdbM5FIBFx8Cbt4T83KxXbpJy5hQbg' \
-d ''The POST request returns the init_token.
Initialise the Deko Wallet
Initialise the Deko Wallet via the _Window _object. This should be done in a closure to protect the scope. The function you pass to the dekoWallet.init method must make a request to your server which in turn would request the init token from the Deko Public API. The return type of your function should be a Promise that resolves to the init token retrieved by your server. See below.
const yourFunction = () => {
return Promise.resolve(myInitToken);
}
const wallet = window.dekoWallet.init(yourFunction);In this example, the wallet variable is an instance of the dekoWallet Javascript API. This API enables you to checkout and display or hide the wallet UI.
Alternatively you may choose to initialize the wallet in a hidden state so the tile will not pop up immediately after initialization.
const yourFunction = () => {
return Promise.resolve(myInitToken);
}
const wallet = window.dekoWallet.init(yourFunction, {isVisible: false});5. Show Finance Products and Promotions
You can integrate this step to show customers the available finance products, promotions, sign up journey and calculations on specific baskets before checkout.
You will also need the init token to initialise the Checkout journey - Step 4. (see above).
Deko Wallet - Promotional Information
Including the Deko Wallet Script enables you to:
- initialise the Deko wallet
- access a finance calculator that retrieves:
- baskets
- item specific calculations
- promotional information
Retrieving promotional info
Invoke the wallet function financeInfo() on the window.dekoWallet object (after including the Deko Wallet script).
window.dekoWallet.financeInfo(Product, Options, Version);
Arguments:
Productrelates to a financial 'product' offering provided by Deko - eligible valuesrevolving_credit
Optionshas the following properties:
| Property | Value | Description |
|---|---|---|
| value | Number | the value of the product or basket that you wish to calculate in pence |
| initToken | JWT | the Init token returned from the Step 4. Initialise response |
Versiona workaround for backwards compatibility. Should be a string with the value: 'v2.0':
dekoWallet.financeInfo returns a Promise that resolves to a JavaScript object.
| Property | Value | Description |
|---|---|---|
| monthlyInstalment | number (100) | monetary value in pence |
| total | number (1000) | monetary value in pence |
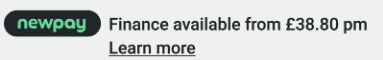
| tagline | text ("Pay £99.99 in 4 instalments. Interest free.") | suggested promotional text |
| cta | string ("Learn more") | suggested call to action text to invoke wallet promotionalInfo(see below) |
| financeProductLogo | string | Asset link for the logo of the finance product |
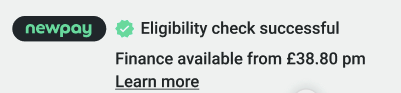
| eligibleTagline | string ("Eligibility check successful") [optional] | suggested additional promotional text for customers that have successfully completed the Newpay eligibility check. This property is only sent in this instance |
| financeEligibleLogo | string [optional] | Asset link for the logo for customers that have successfully completed the Newpay eligibility check. This property is only sent in this instance |
Example
await window.dekoWallet.financeInfo('revolving_credit', {value: 2094, initToken: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJodHRwczovL2FwaS5zdGFnaW5nLms4cy5kZWtvcGF5Lm9yZy8iLCJhdWQiOiJodHRwczovL2FwaS5zdGFnaW5nLms4cy5kZWtvcGF5Lm9yZyIsImp0aSI6ImM1ZmFmZGRjLTk5MDItNDI4NS1iN2VhLTVhODlmNjQzNDZiYSIsInN1YiI6ImIwMTUxOTgzLTFkZGItNGQ4OS04Y2M4LTE3ZjcwOGRhNTYwNiIsImlhdCI6MTY0ODQ2MDYxOCwiZXhwIjoxNjQ4NDYyNDE4LCJuYW1lIjoiU2tpbGxzIFBlb3BsZSIsImh0dHBzOi8vYXBpLmRla29wYXkuY29tL3Byb2R1Y3QiOnsicmV2b2x2aW5nX2NyZWRpdCI6eyJvZmZlcnMiOlt7ImlkIjoiYzM5YzZiYTUtZTc0ZC00NGQ4LThmNmEtZTdkZGEwMDI4YWRmIiwiZGVzY3JpcHRpb24iOiIxOCBtb250aHMgYXQgMjEuOSUgc3RhbmRhcmQgcmF0ZSIsInRlcm0iOjE4LCJhcHIiOjIxLjksInByb21vdGlvbmFsIjpmYWxzZSwic3BlY2lhbCI6ZmFsc2V9LHsiaWQiOiJhYTg5OTc5Ni1kOTJiLTQxZmQtOGY2YS00MzYzNWRhZTNkNjMiLCJkZXNjcmlwdGlvbiI6IjI0IG1vbnRocyBhdCAyMS45JSBzdGFuZGFyZCByYXRlIiwidGVybSI6MjQsImFwciI6MjEuOSwicHJvbW90aW9uYWwiOmZhbHNlLCJzcGVjaWFsIjpmYWxzZX0seyJpZCI6IjNmNTg1ODIxLWI4NDUtNDc5NC1iOWFhLTI2ODU5YjZmZGQzZCIsImRlc2NyaXB0aW9uIjoiNiBtb250aHMgYXQgNC45JSBBUFIiLCJ0ZXJtIjo2LCJhcHIiOjQuOSwicHJvbW90aW9uYWwiOmZhbHNlLCJzcGVjaWFsIjpmYWxzZX0seyJpZCI6IjhhNjQ1ZTg3LTc3MDQtNGFhNC04ZTBmLTJhYjFjMGQ5ZGU4MSIsImRlc2NyaXB0aW9uIjoiMTIgbW9udGhzIGF0IDAlIEFQUiIsInRlcm0iOjEyLCJhcHIiOjAsInByb21vdGlvbmFsIjpmYWxzZSwic3BlY2lhbCI6ZmFsc2V9XSwiX2xpbmtzIjp7InNlbGYiOnsiaHJlZiI6Imh0dHBzOi8vYXNzZXRzLmRla29wYXkuY29tL3dhbGxldC9pbmRleC5qcyJ9LCJwcm9kdWN0OmFwcGx5Ijp7ImhyZWYiOiJodHRwczovL2Rla29wYXkuZGV2ZWxvcC5rOHMuZGVrb3BheS5vcmcifX19fX0._12MTCFr3KGVrcI3osnGU2SUUfngAwPs9OFSEmVmGdY}, 'v2.0');
/*
returns {
total: 2094,
monthlyInstalment: 87,
financeProductLogo: 'https://assets.dekopay.com/Logo/Lender/newpay.png',
tagline: 'Get 0% interest from £0.87 per month',
cta: 'Learn more',
}
*/When to use this information
You should use this information on the product display page to inform the customer of their options before making a credit application of any kind. The purpose of this feature is to provide customers with more information about purchase options prior to checkout, thus increasing conversion.
You can use the Wallet's promotional information screens after initialising the wallet (invoking Window.dekoWallet.init()). This feature gives the customer more information on a specific product or basket on the merchant website and therefore more flexibility when deciding on a basket size.
We suggest building a front end component that when clicked invokes to wallet.promotionalInfo() function.

In order to update your finance info when a customer passes the eligibility step of the application process, you should listen for a postMessage from the Deko application.
We suggest building a front end component that when clicked invokes to wallet.promotionalInfo() function.

let financeInfo;
window.addEventListener('message', (m) => {
if (m.data.message === 'PREQUALIFICATION_ACCEPT') {
financeInfo = wallet.financeInfo('revolving_credit', {price, initToken}, 'v2.0')
// your function to update your finance info to the new values including the eligibility status
}));const wallet = window.dekoWallet.init(initToken);
wallet.promotionalInfo(15000); // a single argument of product or basket price in pence is always required.Invoking wallet.promotionalInfo() opens the wallet and displays finance product specific information. Deko recommends binding this function to a click handler on a product details page so that the customer can find out more about a specific item's financing opportunities whilst browsing the website.
Example
<p id='tagline'></p>
<p id='monthlyInstalment'></p>
<p id='total'></p>
<button id="my-product-promotional-info-button"></button>
<script>
const wallet = window.dekoWallet.init(initToken);
const financialInfo = await window.dekoWallet.financeInfo('revolving_credit', {value: 9999});
document.getElementById('tagline').innerHTML(financialInfo.tagLine);
document.getElementById('monthlyInstalment').innerHTML(financialInfo.monthlyInstalment);
document.getElementById('total').innerHTML(financialInfo.total);
const myButton = document.getElementById('my-product-promotional-info-button');
myButton.innerHTML(financialInfo.cta);
myButton.addEventListener('click', () => {
wallet.promotionalInfo(financialInfo.total);
})
</script>The promotional info pages are available anonymously and you should not provide a checkout invocation to view them. In order to start a checkout, use wallet.checkout() to trigger the transaction process.
6. Start Checkout
You can view further details of the API schema in the API Reference
Submit and Verify your Basket
To eliminate the risk of you or your customers being exposed to:
- a man-in-the-middle attack, or
- purchasing prohibited items
You need to authorise your basket with a checkout certificate by submitting your merchant ID and basket attributes.
Please note that basket.total property must match the sum of any items and discounts. In future versions, not adhering to this rule will cause the checkout to fail.
In response, you will receive an additional JWT.
curl -X 'POST' \
'https://dummy-api.staging.host.com/verify-basket' \
-H 'accept: application/hal+json' \
-H 'Authorization: Bearer xeyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imp6SXZmaU1HNkJqVEpUWGxkRlVwZSJ9.eyJpc3MiOiJodHRwczovL2Rla29wYXktbWVyY2hhbnQtZGV2LmV1LmF1dGgwLmNvbS8iLCJzdWIiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4dkBjbGllbnRzIiwiYXVkIjoiaHR0cDovL2xvY2FsaG9zdDo4MDgxL2FwaS9jaGVja291dCIsImlhdCI6MTYxNjU5MTU4NywiZXhwIjoxNjE2Njc3OTg3LCJhenAiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4diIsImd0eSI6ImNsaWVudC1jcmVkZW50aWFscyJ9.F-dzPkJVF0ub2kGiWn1As5PSMnIiqAriOhyux47t7lbNk0tD9Wu655JGHmjuAqqQ3uWyqXx9-feuYjv61xufgBfxH17OkIqBB9lVJzEONoVqF5uIzsnaTD2z0FTzcvOuH8RXzA-_q7vFZwvbboE9iZCFd-JN8vI_1jjWDUpdKFWzGk0-AmID9F7qgNnyC2WEb6DK4Ky5VttXPXcGfnIGD2ybOgkg1dOlBhzabJBT9jU_UQuBoKjqQoNqVm1ovhFJzzSWMsHqDIDOb7r-0zXRB33ka4_oKoVnVrvxL2hGblgC-2Jg6gfB7uuVPdbM5FIBFx8Cbt4T83KxXbpJy5hQbg' \
-H 'Content-Type: application/json' \
-d '{
"customer": {
"billingAddress": {
"title": "Dr",
"firstName": "Jane",
"lastName": "Doe",
"middleName": "R.",
"address1": "Deko",
"address2": "15 Bishopsgate",
"town": "Cornhill",
"county": "London",
"postcode": "EC2N 3AR",
"country": "GB"
},
"shippingAddress": {
"title": "Dr",
"firstName": "Jane",
"lastName": "Doe",
"middleName": "R.",
"address1": "Deko",
"address2": "15 Bishopsgate",
"town": "Cornhill",
"county": "London",
"postcode": "EC2N 3AR",
"country": "GB"
},
"phone": "00447000123456",
"email": "[email protected]",
"birthDate": "2021-07-01"
},
"basket": {
"currency": "GBP",
"total": 134523,
"items": [
{
"description": "A shiny gold watch",
"quantity": 1,
"price": 134523,
"type": "sku",
"imageUri": "https://www.merchant.website/product/image/uri.jpg",
"itemUri": "https://www.merchant.website/product1.html"
}
]
},
"products": [
"revolving_credit"
],
"reference": "d290f1ee-6c54-4b01-90e6-d701748f0851",
"callbackUri": "https://merchant-platform.fake/deko/callback"
}'The function you pass to the dekoWallet.checkout method must make a request to your server which in turn would request the checkout token from the Deko Public API. The return type of your function should be a Promise that resolves to the checkout token retrieved by your server. See the init method example above.
const yourCheckoutFunction = () => {
return Promise.resolve(myCheckoutToken);
}
// Note using the wallet instance created in the Initialise step above.
wallet.checkout(yourCheckoutFunction);You can also manage the display behaviour of the wallet UI.
wallet.hide();
wallet.show();
wallet.close();
wallet.open();7. Customer Completes Checkout
Here, a customer can log in or sign up to complete their checkout on the Deko Wallet page. Upon successful checkout, the checkout method resolves with a receipt, on failure checkout method rejects. To capture both; resolve and reject, please follow the example below.
const receipt = wallet.checkout(cac)
.then((receipt) => {
// SEE the decoded receipt JWT example in the next window
console.log(‘SUCCESS ====’, receipt);
// This will happen only on a payment success
return receipt;
})
.catch((e) => {
console.log(‘FAILURE ====’, e.message);
alert(`FAILURE - ${e.message}`);
// This will happen when either the customer does not meet credit lending qualification or their deposit payment card has been declined
});8. Confirm your Order
Deko sends notifications to Merchants when an Order is created and an Order is updated. Deko Merchant Notifier will notify you on your pre-configured endpoint or the callbackUri (included in the payload for /verify-basket) that there is an update that you need to pull from the get transactions endpoint. You can use your systems transaction identifier to match the order with the relevant application.
You can use the status.state result to update your order management system.
See the examples below.
The status signifies order status and can be one of the following:
PENDING - the order has been instantiated and will eventually progress to either SUCCESSFUL or FAILED
SUCCESSFUL - payment is secured and the goods/services can be released
FAILED - the checkout has failed and this order will not progress
FAILED notificationsShould any of the below scenarios happen, a “Fail” notification will be sent,
- Customer is Declined at the “Will I qualify” soft check.
- Customers application is declined.
- After 4 hours of inactivity.
PLEASE NOTE
Deko will send these notifications asynchronously and you may receive them after a delay and on some occasions you may receive duplicate update payloads. It is imperative that you cross reference the order against your records and update from Pending to either Failed or Successful to avoid errors.
{
"id": "87463d12-9831-3267-a108-d4613efa370c", // the deko unique identifier for the order
"status": "SUCCESSFUL", // the status of the order
"statusLastUpdated": "1642167702440", //unix timestamp
"reference": "e917ecf1-00ed-46a9-8867-cbaf53dfef1d", // the merchant unique reference
"productType": "REVOLVING_CREDIT", // the name of the deko product
"receipt": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Im8yTWdPNFJic1B5WiJ9.eyJzY29wZSI6ImFwcGxpY2F0aW9uOmNyZWF0ZSIsImh0dHBzOi8vYXBpLnN0YWdpbmcuazhzLmRla29wYXkub3JnL2FwcGxpY2F0aW9uIjp7InN0YXR1cyI6InN1Y2Nlc3MiLCJwcm9kdWN0IjoicmV2b2x2aW5nX2NyZWRpdCIsImxpbmtzIjpbeyJocmVmIjoiaHR0cHM6Ly9hcGkuc3RhZ2luZy5rOHMuZGVrb3BheS5vcmcvY2hlY2tvdXQvcmV2b2x2aW5nX2NyZWRpdC84NzQ2M2QxMi05ODMxLTMyNjctYTEwOC1kNDYxM2VmYTM3MGMiLCJyZWwiOiJzZWxmIn1dLCJsYXN0X3VwZGF0ZWQiOiIxNjQyMTY3NzAyNDQwIiwiYXBwbGljYXRpb25faWQiOiI4NzQ2M2QxMi05ODMxLTMyNjctYTEwOC1kNDYxM2VmYTM3MGMiLCJ0cmFuc2FjdGlvbl9pZCI6ImU5MTdlY2YxLTAwZWQtNDZhOS04ODY3LWNiYWY1M2RmZWYxZCJ9LCJpYXQiOjE2NDIxNjc3MDMsImV4cCI6MTY0Mzk2NzcwMywiYXVkIjoiaHR0cHM6Ly9hcGkuc3RhZ2luZy5rOHMuZGVrb3BheS5vcmciLCJpc3MiOiJodHRwczovL2FwaS5zdGFnaW5nLms4cy5kZWtvcGF5Lm9yZy8iLCJzdWIiOiJiMDE1MTk4My0xZGRiLTRkODktOGNjOC0xN2Y3MDhkYTU2MDYiLCJqdGkiOiJiZjAxMWNjOC1mMjI2LTQzNzYtOWQ1NS1lYzk0NjE5ODE4YTEifQ.ApZJXjmQKD443PEXNXpSHcoAt5bpx1DY7SzkETgGzii7B401_PvrwnvILFg0Dt0o4-iSYVprB6_r1Pnvkw7r656pK8mK0AClMacxWF9kzd0jq4Sj6bOXqKznS6GiDMfBR92hoDtEibjOvu4iwwjyf2H1zFyQgB6iiCDmj1Kud7XOc5HgpQRYa2Y0H16PnkhepFGXY-SFefiWnNbJDUcdoUD0zuAhkM2mgLOFOaJylFMh63r-oGBkEDxD7YJ9Cj8RPiwL6Nqz6QfJsPaXHZqbceNFfpLdzC9DJjDRSVDrkPaALvWlLWM1XBGUPLV_nROqJx7mO2d89PLHnxXI45ZDObx4_VMVbC2uS2i2C_0dZu1iPyPY68_YSVAvnMzPeDyYqKx7aqGjfqeKd75JXzgsEP2h12MolO6AQ1yMUqi02HdAeYIrlVU8oHcwjFmwlvRZKOJ9knIDNq9d8C3kDqtwQfimYPLzLGsegcOpq_1nF5XQ2EOiPiX2Ww1hhtuXw51VQqEQFOVcuCoLkmQn3Bnas_LG6igshnjLhZYXdKuHhzQEh5NGG_zCfMdSKmTIq0jiVc1BKgn3G2DXSLanscwg6AXHrqudud3rFDqEsCtyuojDH23P7UPvlSqg2Puo9HmGJIFTbb_k4ilHveP5eurkqvegqSNSpJZ5mVtgXS2hQoY"
}The receipt is a JWT detailing the order and proving that it was sent from Deko.
{
"scope": "application:create",
"https://api.staging.k8s.dekopay.org/application": {
"status": "success", // the status of the application, not to be confused with the order
"product": "revolving_credit", // the name of the deko product
"links": [
{
"href": "https://api.staging.k8s.dekopay.org/checkout/revolving_credit/87463d12-9831-3267-a108-d4613efa370c",
"rel": "self"
}
],
"last_updated": "1642167702440",
"application_id": "87463d12-9831-3267-a108-d4613efa370c", // the deko unique identifier for the order
"transaction_id": "e917ecf1-00ed-46a9-8867-cbaf53dfef1d", // the merchant unique reference
},
"iat": 1642167703,
"exp": 1643967703,
"aud": "https://api.staging.k8s.dekopay.org",
"iss": "https://api.staging.k8s.dekopay.org/",
"sub": "b0151983-1ddb-4d89-8cc8-17f708da5606",
"jti": "bf011cc8-f226-4376-9d55-ec94619818a1"
}you can use this information to confirm your order by invoking the transaction endpoint detailed below.
curl -X 'GET' \
'https://dummy-api.staging.host.com/transaction/d290f1ee-6c54-4b01-90e6-d701748f0851' \
-H 'accept: application/hal+json' \
-H 'Authorization: Bearer eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Imp6SXZmaU1HNkJqVEpUWGxkRlVwZSJ9.eyJpc3MiOiJodHRwczovL2Rla29wYXktbWVyY2hhbnQtZGV2LmV1LmF1dGgwLmNvbS8iLCJzdWIiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4dkBjbGllbnRzIiwiYXVkIjoiaHR0cDovL2xvY2FsaG9zdDo4MDgxL2FwaS9jaGVja291dCIsImlhdCI6MTYxNjU5MTU4NywiZXhwIjoxNjE2Njc3OTg3LCJhenAiOiJ2TDBac0VOOWo1TlQ0VlAzY0ZLQnAxakY5NHNtNUM4diIsImd0eSI6ImNsaWVudC1jcmVkZW50aWFscyJ9.F-dzPkJVF0ub2kGiWn1As5PSMnIiqAriOhyux47t7lbNk0tD9Wu655JGHmjuAqqQ3uWyqXx9-feuYjv61xufgBfxH17OkIqBB9lVJzEONoVqF5uIzsnaTD2z0FTzcvOuH8RXzA-_q7vFZwvbboE9iZCFd-JN8vI_1jjWDUpdKFWzGk0-AmID9F7qgNnyC2WEb6DK4Ky5VttXPXcGfnIGD2ybOgkg1dOlBhzabJBT9jU_UQuBoKjqQoNqVm1ovhFJzzSWMsHqDIDOb7r-0zXRB33ka4_oKoVnVrvxL2hGblgC-2Jg6gfB7uuVPdbM5FIBFx8Cbt4T83KxXbpJy5hQbg'Test data for mocked responses
Deko's UAT environment can run against the lender directly, or through the mock environment. The purpose of the mock environment is to mimic the lender as closely as possible. Deko will default to using the test data.
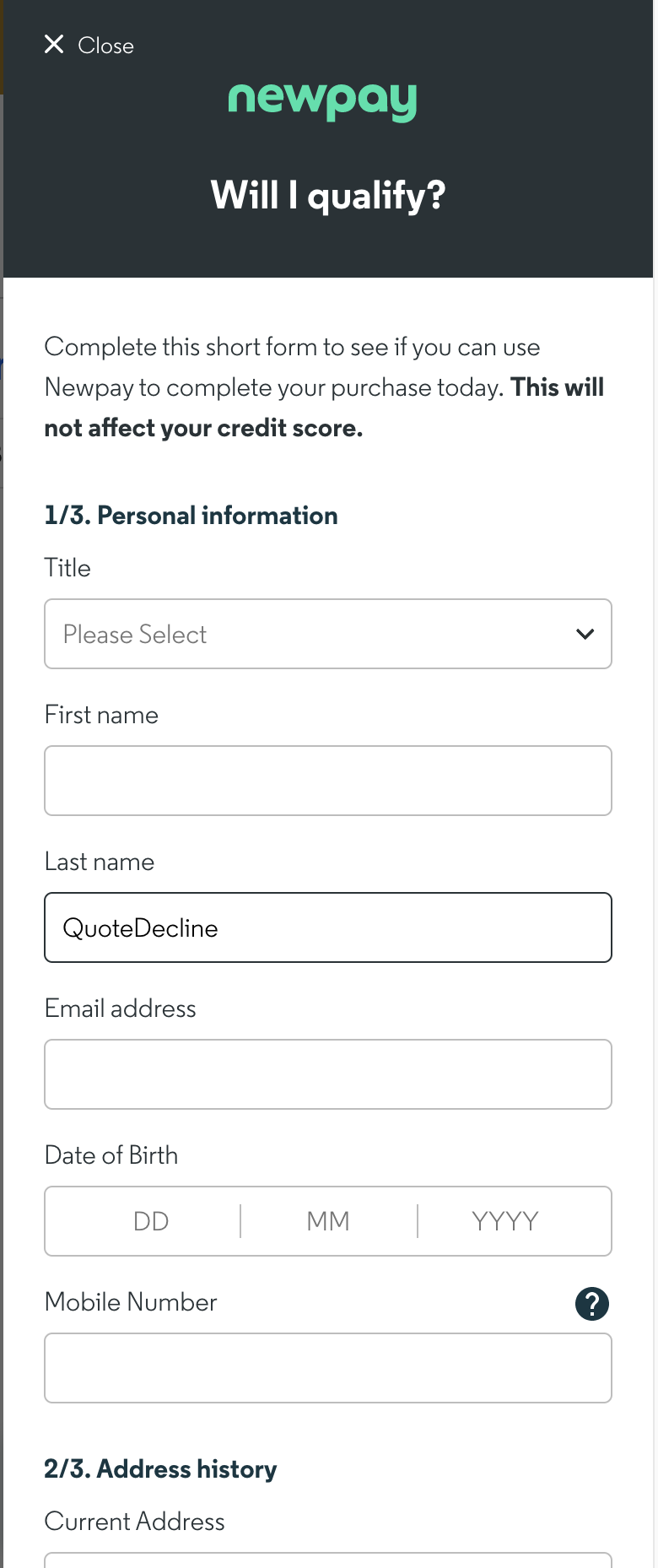
In order to get a desired outcome, simply enter one of the following Mock Keys into the last name field on the eligibility form after initiating the wallet. You do not need to submit the page to initiate the Mock Key; when the key is entered into the last name field the Mock Key is applied.
| Mock Key | Journey |
|---|---|
| QuoteAccept | A successful happy path journey that can result in a successful payment |
| QuoteDecline | An unsuccessful journey resulting in termination of the order |
Furthermore, please ensure that your basket is about £150 for your test transaction to be successful. Baskets under £150 will result in a failed test payment.
Please note, further scenarios are available on request, but these should be able to facilitate integration requirements.
example:

Updated about 1 year ago
